If you’re using – or planning to use Gingersauce brand book builder, you should know: everything starts with a logo. Once you upload it into the wizard, the system processes it and picks up colors, generates variation, misuse cases, etc.
There is only one rule: the logo should be in .SVG format. This is the only format (yet) that the system knows how to process.
In fact, saving a logo in .SVG won’t take you more than 1 minute, let us show you exactly how you can do it.
Saving a logo in .SVG
- Make sure your logo is a vector in the first place.
- Open your logo in Adobe Illustrator.
- Select the logo.
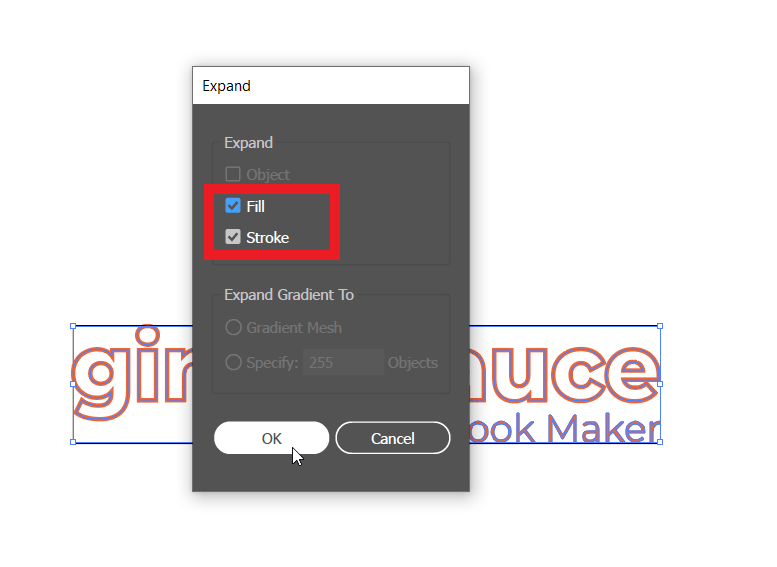
- In the top menu bar choose Object > Expand.

- Make sure the boxes Fill and Stroke are ticked.
- Then go to File > Save as, and pick the .SVG format.

- This window will pop up. Find the section Type. Instead of SVG, choose Convert to outline.
- Make sure the boxes Include Slicing Data and Include XMP are NOT ticked.
- Press OK, and you’re good to go!
Now try uploading it to Gingersauce – should work like a charm 🙂